Better Errors and Loaders for Everything
In the last article we set up hot-reloading with webpack for both javascript and css using webpack loaders.
This article is part of a series. If you need to catch up:
git clone https://github.com/lawwantsin/webpack-course.git
cd webpack-course
git checkout loaders2
npm install
In the last article, we teased at an even better way to view our syntax errors. That’s what we’re going to get into now.
Let's start our dev server.
webpack-dev-server --config=config/webpack.dev.js
If we make a syntax error in our main.css we see the error appears in the
terminal, as well as the console. But we'd really like to see errors right in
the browser window itself. Webpack 2 added the feature with 1 simple property.
In your webpack.dev.js:
...
devServer: {
contentBase: "dist"
overlay: true
},
...
Restart the dev server in the terminal:
webpack-dev-server --config=config/webpack.dev.js
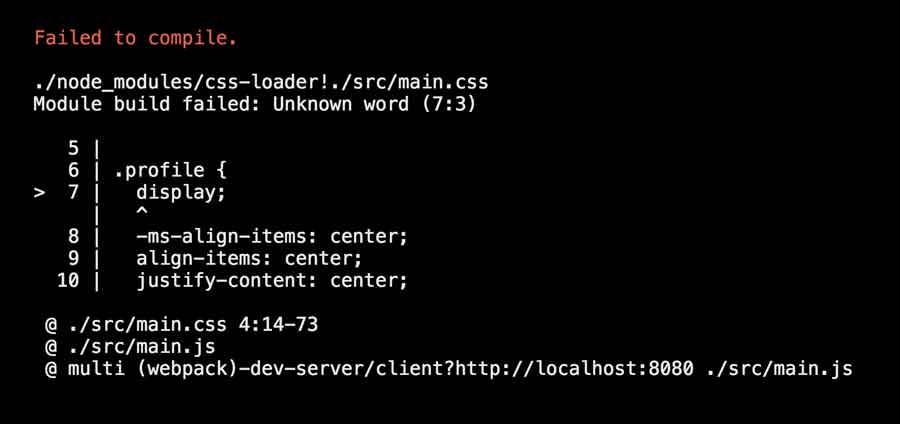
And now you can see any errors that would’ve been in the console, are showed in this div here and overlaid automatically.
Hmm, seems like that should’ve taken longer.
Just to make things a bit easier, let’s add a script to our package.json that
will restart our dev server without typing it all out and another to build the
static files.
"scripts": {
"start": "webpack-dev-server --config=config/webpack.dev.js",
"build": "webpack --config=config/webpack.dev.js"
}
We can use npm start and rerun our server.
If we add that to our config and restart webpack. Oooo black, not like-bright red. Ooooo, line numbers and a carat.

Okay, so this page is a little too basic for me. We're building a personal blog or portfolio site for a certain hero.
Loading HTML
Let's get our html file parsed through Webpack.
We'll move our index.html from dist to src.
Here's the new index.html in src.
<html>
<head>
</head>
<body>
<div class="profile">
<h1>Hello World</h1>
</div>
<script src="/main-bundle.js"></script>
</body>
</html>
Let's add index.html to our main.js.
require("./index.html")
We see our dev server reloads and throws the same kind of error we saw last article with css. We need to teach webpack how to read and export html files.
To do that we’ll need a few more loaders. So we add them with npm.
npm install html-loader extract-loader file-loader
Now let's add these to our webpack.dev.js:
{
test: /\.html$/,
use: [{
loader: "file-loader",
options: {
name: "[name].[ext]"
}
},
{ loader: "extract-loader",
options: {
publicPath: "../",
}
},
{
loader: "html-loader"
}]
}
Restart the dev server, we see our html is served with the new file names embedded. Index has become dynamic.
If we run a npm run build, we see the files appear in dist. Let's delete those for now.
Loading Images
Next we want to add an image. Let's make a new folder:
mkdir src/images
I'm going to use this image, you can use any image you'd like. Save this file in
the src/images folder.

How do we get this in the index.html without hard coding it?
Turns out, if we point to the file in our html, we can process our images with webpack as well.
<div class="profile">
<img src="./images/link.jpg">
<h1>Hello Hyrule</h1>
</div>
We also need to add a loader rule for our image.
{
test: /\.jpg$/,
use: [
{
loader: "file-loader",
options: {
name: "images/[name].[ext]"
}
}
]
}
Update the CSS
Set the flex-flow direction, so they stack. Round the corners.
.profile {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
flex-flow: column;
}
img {
border-radius: 100%;
width: 300px;
box-shadow: 0 0 20px black;
}
h1 {
font-size: 5em;
font-family: sans-serif;
color: white;
text-shadow: 0 0 20px black;
text-align: center;
}
Cool. Looking better.

Side by side, with your editor, there couldn’t possibly be a better developer experience, could there?
In Sum
In this article we looked at a better way to surface errors in the browser with webpack. We practiced updating our page with hot reloading and included the file and extract loaders to handle additional file types.
If you got lost at any point, this branch holds the finished working code:
git checkout loaders2-final
Next Up
We'll side-step into BabelJS so we can upgrade Javascript itself to the latest and greatest features.