Intro to Babel
In the last article we added loaders to our development workflow.
This article is part of a series. You may start from where we left off or clone this git repo to catch up:
git clone git@github.com:lawwantsin/webpack-course.git
cd webpack-course
git checkout babel1
npm install
Life is getting pretty happy for our Developer Experience. So far we’ve only used part of the real power of javascript. We’ve been limited by the features of javascript our current browser can run. When you’re developing in Chrome Canary, everything looks peachy, but ship this same stuff to internet explorer or android and we start seeing syntax errors. Old browsers don’t know ES6, the latest version of Javascript, but we still want to use it. Enter the transpilers to turn shiny new syntax into totally usable old syntax.
Babel is an integral part of Webpack's power. It was created by Facebook and, much like Webpack, it dominates the javascript transpiling community.
Let’s get it setup in our project before I talk about it too much.
So first thing’s first, create a .babelrc file in our project root and install babel-core.
npm install babel-core
touch .babelrc
.babelrc will contain the rules babel live by. What features of javascript do
we want to use with this project?
What a strange and interesting question. The babel website will be crucial to look up tools you may need. The community is large and prolific, having covered all of javascript’s various specifications, they went on to write transpiling plugins for various flavors and new languages. All compiling to any other flavor of javascript.
So for example, let's say we want to use those nifty arrow functions in ES6. In
main.js add:
var a = () => {
console.log("Hello from the future!")
}
Babel provides a plugin for that. Let’s install that and add the plugin to our
.babelrc.
In terminal:
npm install babel-plugin-transform-es2015-arrow-functions babel-cli
In .babelrc add:
{
"plugins": ["transform-es2015-arrow-functions"]
}
In terminal:
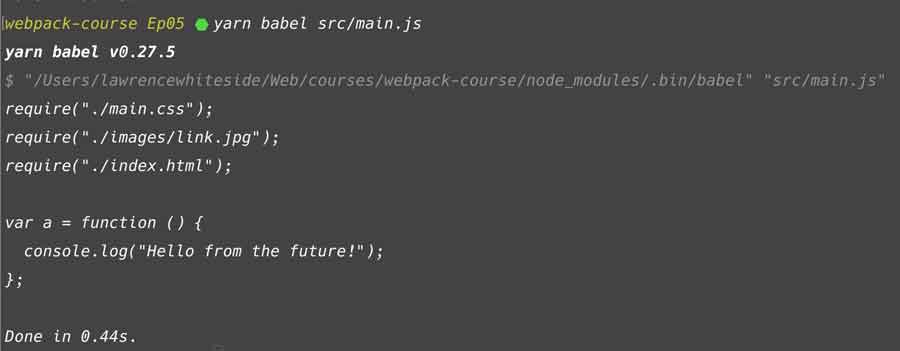
babel src/main.js
And the output speaks for itself:

Babel Integration with Webpack
So that's from the command line. In our webpack config, let’s add the babel loader to our rules array.
{
test: /\.js$/,
exclude: /node_modules/,
use: [{
loader: "babel-loader"
}]
}
We tell it to exclude node_modules as they are already ES5 and we don't want
babel transpiling everything, very slow. Just our project code.
One last thing. We'll need to add the babel-loader package. So in the
terminal:
npm install babel-loader
When we restart with npm start we now have the full power of Babel at our
disposal. We can extend our javascript with any and all new ideas from the
javascript community.
In Sum
In the case of transformations that javascript can handle, no polyfills or additional libraries are needed to rewrite the code, so the file size doesn’t change much.
Next Up
Now, what if we wanted to use something like ES6 style imports? That would produce additional code as it creates a polyfill for browsers that don't support ES6.