Hooking up Typescript
In this article we're going to look at Hooking Typescript into Webpack. Typescript is Javascript with extra commands for using types.
Types in programming languages is a large topic. But suffice to say it's defining what kind of data a variable will hold. For example a string. And throw an error if any lines of code want to change that value to another type, like a Number.
Getting Typescript setup will pave the way for Hooking up Angular to our Webpack workflow. So, we're going to start from where we left off at the end of the Reactive Development section.
git clone https://github.com/lawwantsin/webpack-course.git
cd webpack-course
git checkout hookup
npm install
Now, lets grab our packages. In the Terminal:
npm install typescript awesome-typescript-loader
This should look familiar. Loaders are not very tricky. They all follow the same
syntax. In our webpack.dev.js:
entry: {
main: ["./src/main.js"],
ts: ["./src/index.ts"] // Add this.
},
rules: [
...
{
test: /\.ts$/,
loader: 'awesome-typescript-loader',
exclude: /node_modules/
}
...
]
We include a new entry point, ts to load our typescript files. Let's create
the typescript config file now.
In Terminal:
touch index.ts tsconfig.json
Inside tsconfig.json:
{
"compilerOptions": {
"module": "commonjs",
"moduleResolution": "node",
"target": "es5",
"allowJs": true,
"lib": ["es5", "es6", "dom"],
"sourceMap": true,
"experimentalDecorators": true,
"emitDecoratorMetadata": true
},
"atom": {
"rewriteTsconfig": false
}
}
tsconfig.json is configuration for the type-script compilers. Let's go through
these options.
modulerefers to what kind of module syntax we're going to output. In this case we say, the oldmodule.exportsstyle.moduleResolutiondescribes how Typescript finds npm packages or modules in your project. Setting this to "node" means it'll look in ournode_modulesfolder for non-relative paths.target: es5says we want the output to be oldes5style for backwards compatibility.allowJsmeans if any type-script files pull in standard Javascript files, or if we mix and match ourselves, it's allowed.libis an array of libraries to be included in the compilation.sourceMapmakes typescript output a source map so we can debug the files easily.experimentalDecoratorsallows for Angular's style of declaring classes using Decorators.emitDecoratorMetadatamakes debugging better in Decorators.atom.rewriteTsconfigis a small nod to my IDE, which apparently doesn't use this file for configuring it's build in Typescript linter, unless you tell it to.
Okay, so we're finally ready to write some type-script code.
In index.ts let's make a new function:
function Greeting(greeting: string) {
console.log(greeting)
}
Greeting("Hello Typescript")
And at the end, let's call it. You'll first notice Typescript looks the exact
freaking same as regular JavaScript, except for one thing. Our argument,
greeting, has a :string. That's the one of a bunch of types typescript
supports. The native types if you will. You can also build your own types. Learn
more about typescript here.
So this code is saying, I'm not allowing anything but strings to be the greeting variable. You can think of it as a kind of validation, or linting, but basically it's another automated check that you, the developer aren't hanging yourself with Javascript's ample rope.
Let's spin up our dev server. And pull it up in a browser. Looks good. The
console says Hello Typescript.
Now what happens when we don't pass a string to Greeting? Let's try.
In index.ts add the line the end:
Greeting(123)
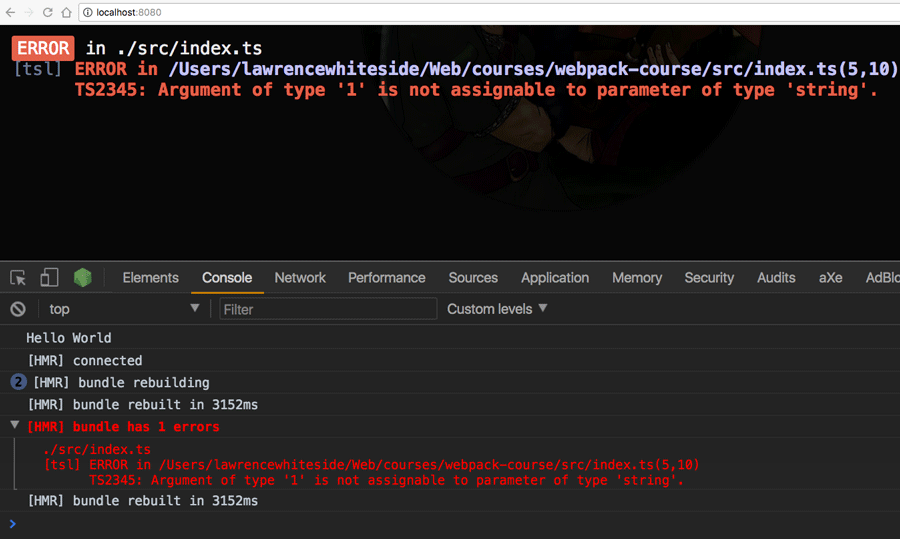
123 is a number. Therefore, when webpack recompiles, it throws an error to the
screen. It also throws an error in my IDE as I have the Typescript Package for
Atom installed.
And we get that error:

In Sum
In this lesson we got Typescript working in Webpack, and showed Typing errors bubbling up to the overlay screen. Typescript is a bigger subject, with syntax to set up more kinds of types. Find the final code here:
git checkout hookup-typescript-final
Up Next
Next we're going to continue down the Typescript track, and hook up the latest version of AngularJS. See you there.